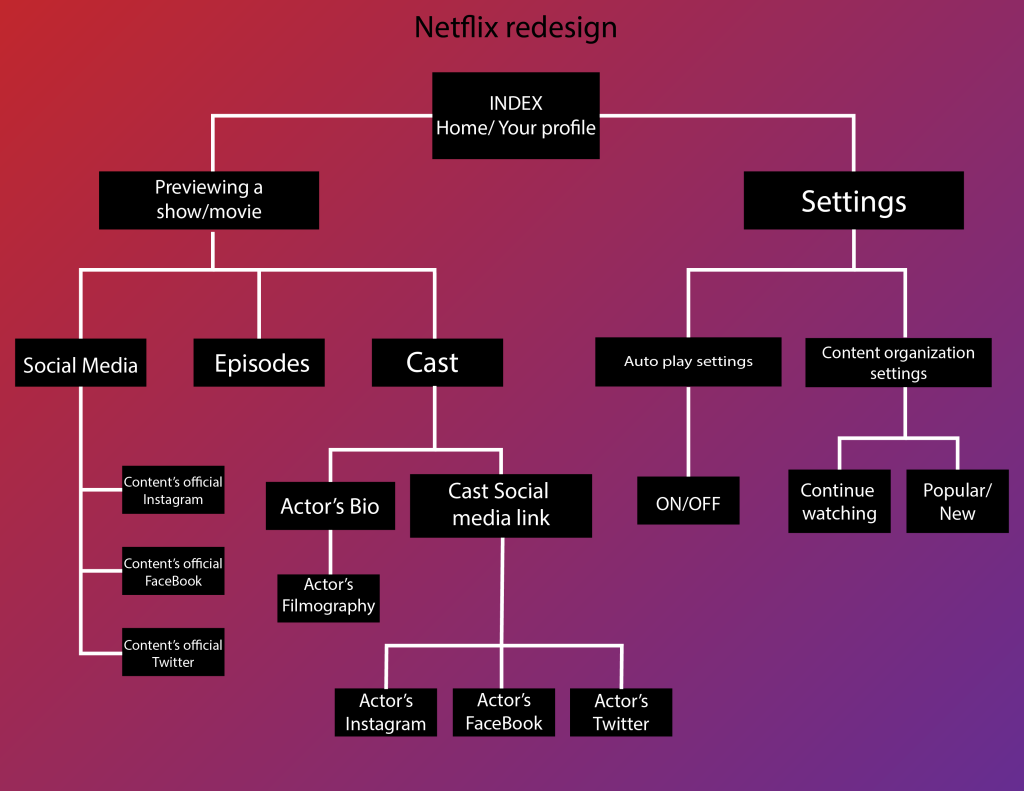
Site Map
The purpose of the site map is to simplify the architecture of the “pages” in a way that creates paths from one pages information to another streamlining its visual design. The image below demonstrates the flow of Netflix Black, starting from the home page, to sub pages where the user can change their previewing settings and explore external links like Instagram without having to leave the app.

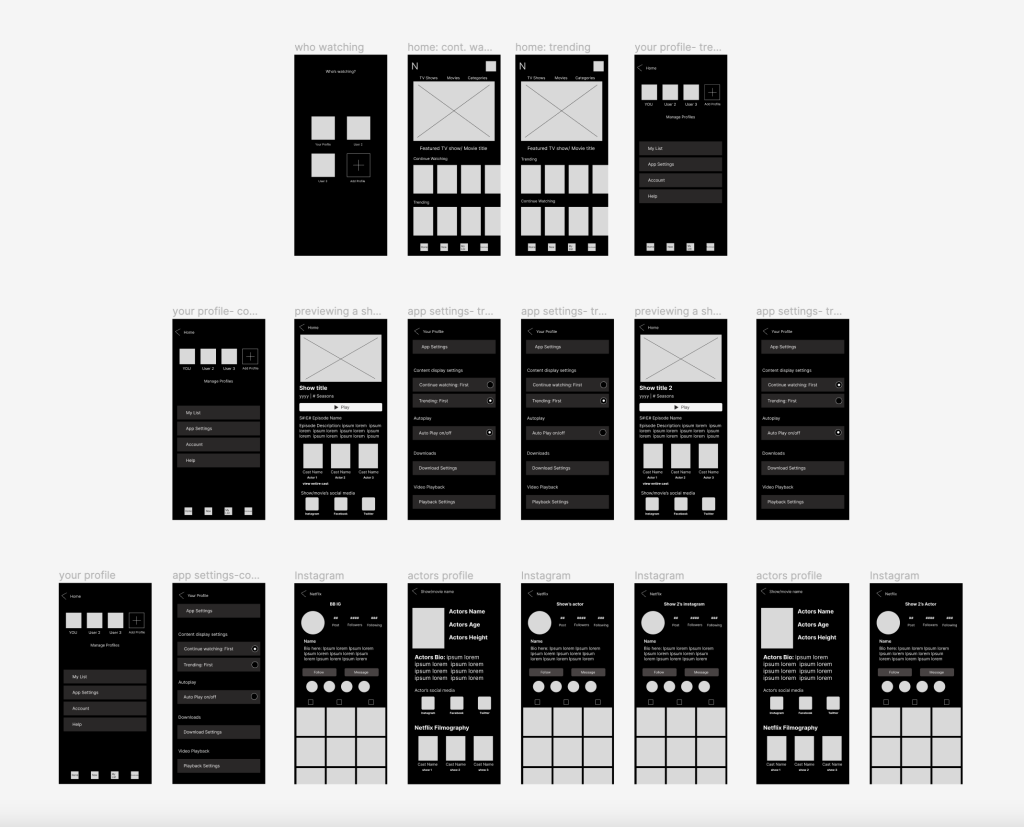
Wire Frame
The purpose of the wire frame is is to demonstrate a very simple skeleton outline of the app Netflix Black. This blueprint shows the exact placement of headers, footers, icons, pictures, text, etc without cluttering the interface with too much detail until the final stage of design. The wireframe created below was designed in Figma.