Logos
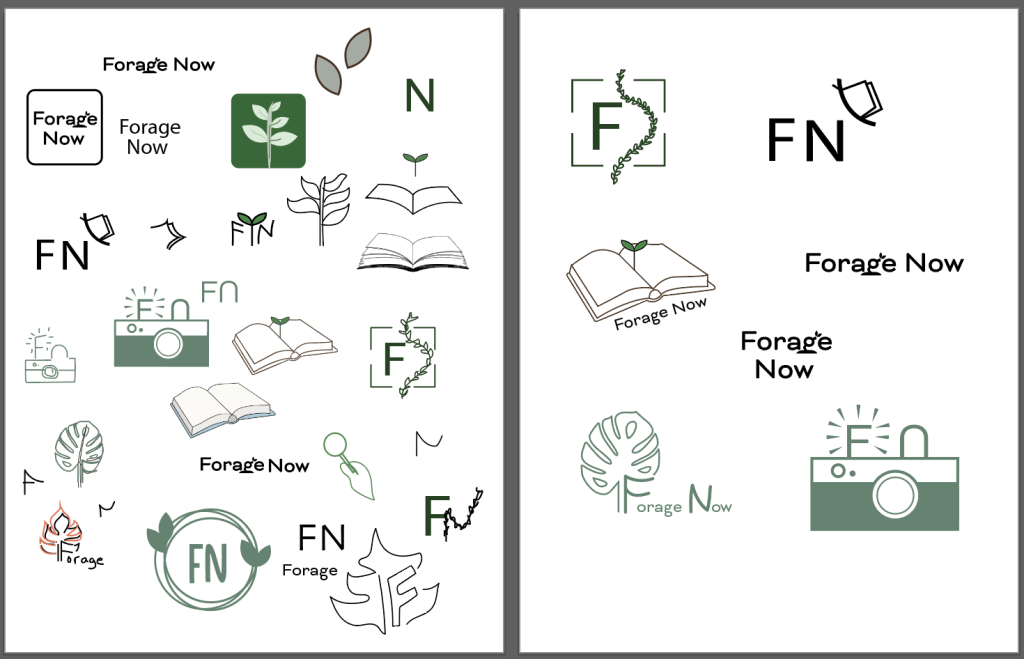
Logos Draft 1: The logos below were created when the app name was not yet finalized and was based off of the name “forage now”. The inspiration for these logos surround the idea that our foraging app will provide a database based on search results or our scanning toLol.

Logos Draft 2: The logos below were inspired by the Karner Blue butterfly native to New Hampshire as a symbol of an elegant creature one may witness while documenting other Flora on our app. The full text Blooma logo represents a more simplistic approach to a foraging app that does not require a lot of elements and lets the words speak for itself. The image below is only a draft of the many other versions of our Blooma logo.

Logo Draft 3: The logo below was crated by our teammate Jon and was selected as the final logo for our brand. The inspiration was a more script like font to elevate the brand. The bird symbolizes a natural foraging animal that could be found in New Hampshire and scanned in our app.

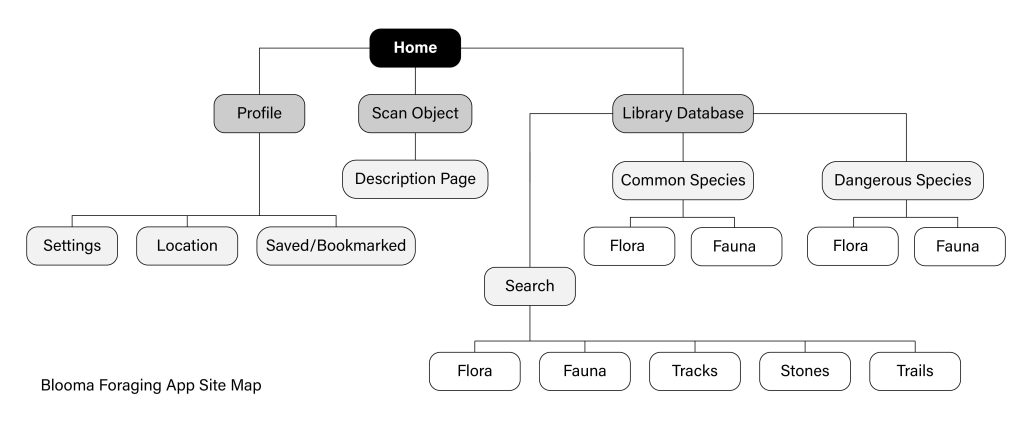
Site Map
The site map below is the skeleton of our app Blooma. The site map includes the main landing page where a user can wither access their profile, the scanner or library database. From there a user would navigate to the other sub pages within the app as it meets their needs.

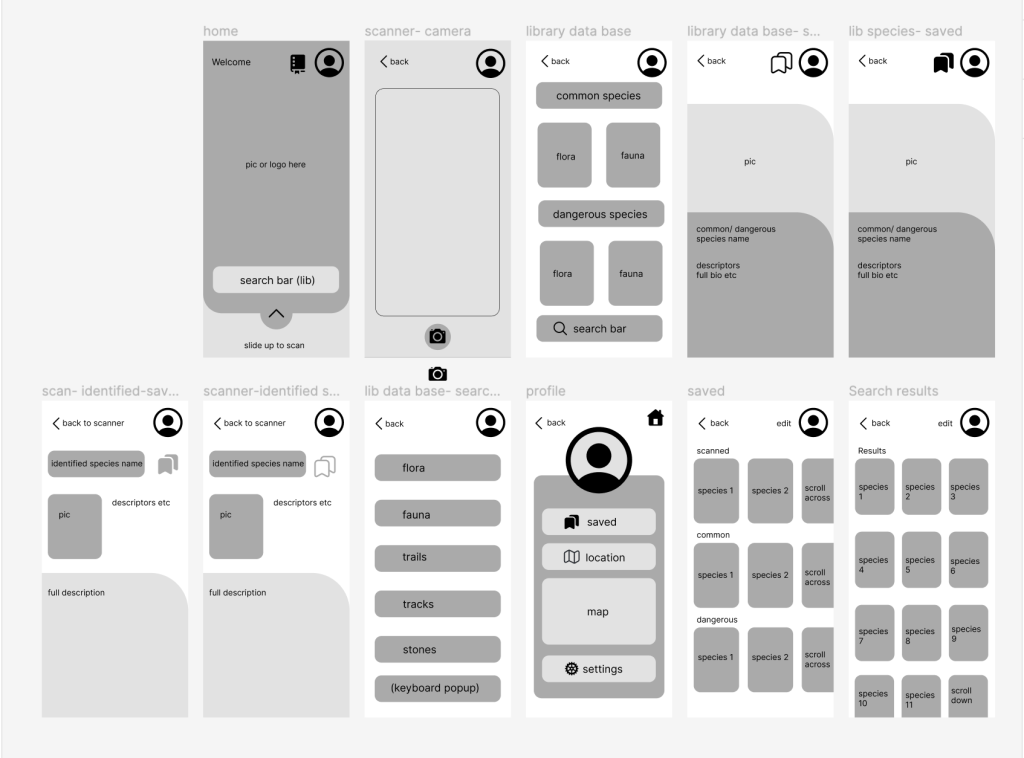
Wireframe Draft 1
The photo below is a simplified version of Blooma’s wireframe based off of the sit map above. The apps content includes the home page, the scanner, a library database, a search section, identified species descriptions, and a profile section with settings and a saved folder.